
Branding - Public Transport Mobile Application
zenGo
year
2019
domain
Mobility as a Service
role
Logo design, visual identity, motion design, print, app design, website design and UX, communication
Illustrations by Florian Zumwald: tsoom.ch
assessment
Public Transport for Geneva (TPG) and Lausanne (TL) need to brand their new offer combining public transport to other means of transport.
challenge
Design a logo and visual identity that suits the two main clients and their partners and can be adapted to different markets while remaining highly recognizable.

BRAND STRATEGY
The G in the logo is an arrow representing motion and mobility. The color gradients change according to the market, with orange for Geneva (TPG) and blue for Lausanne (TL).

Creative exploring
Global logo

Geneva logo (TPG)

Lausanne logo (TL)

Brand book

Museo Sans Rounded

Logo construction

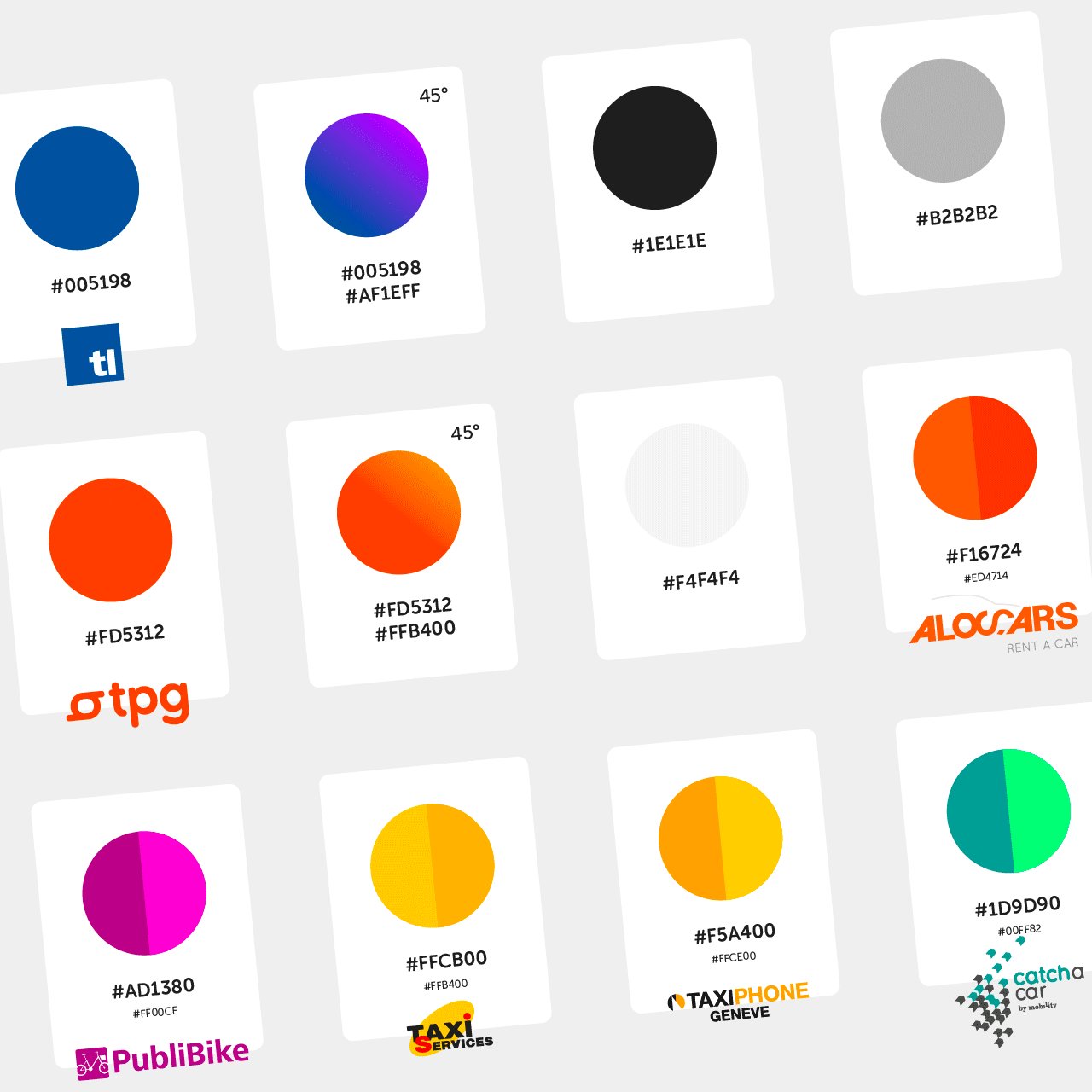
Color gradients

Visual Identity
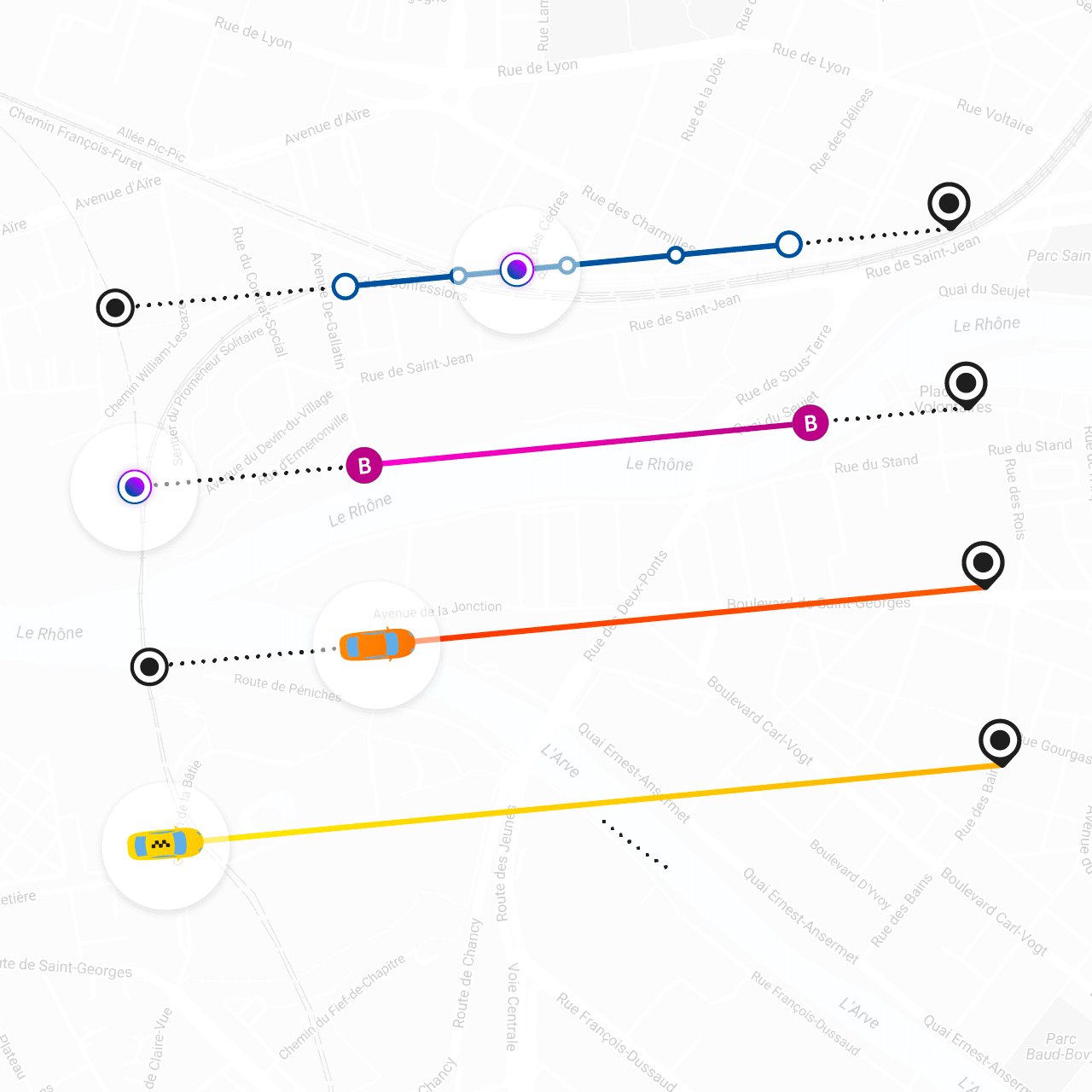
Color gradients reminiscent of the logo represent seamless multimodal journeys in a zen, isometric city.
Visual Identity
Illustrations




Illustrations of Geneva and Lausanne
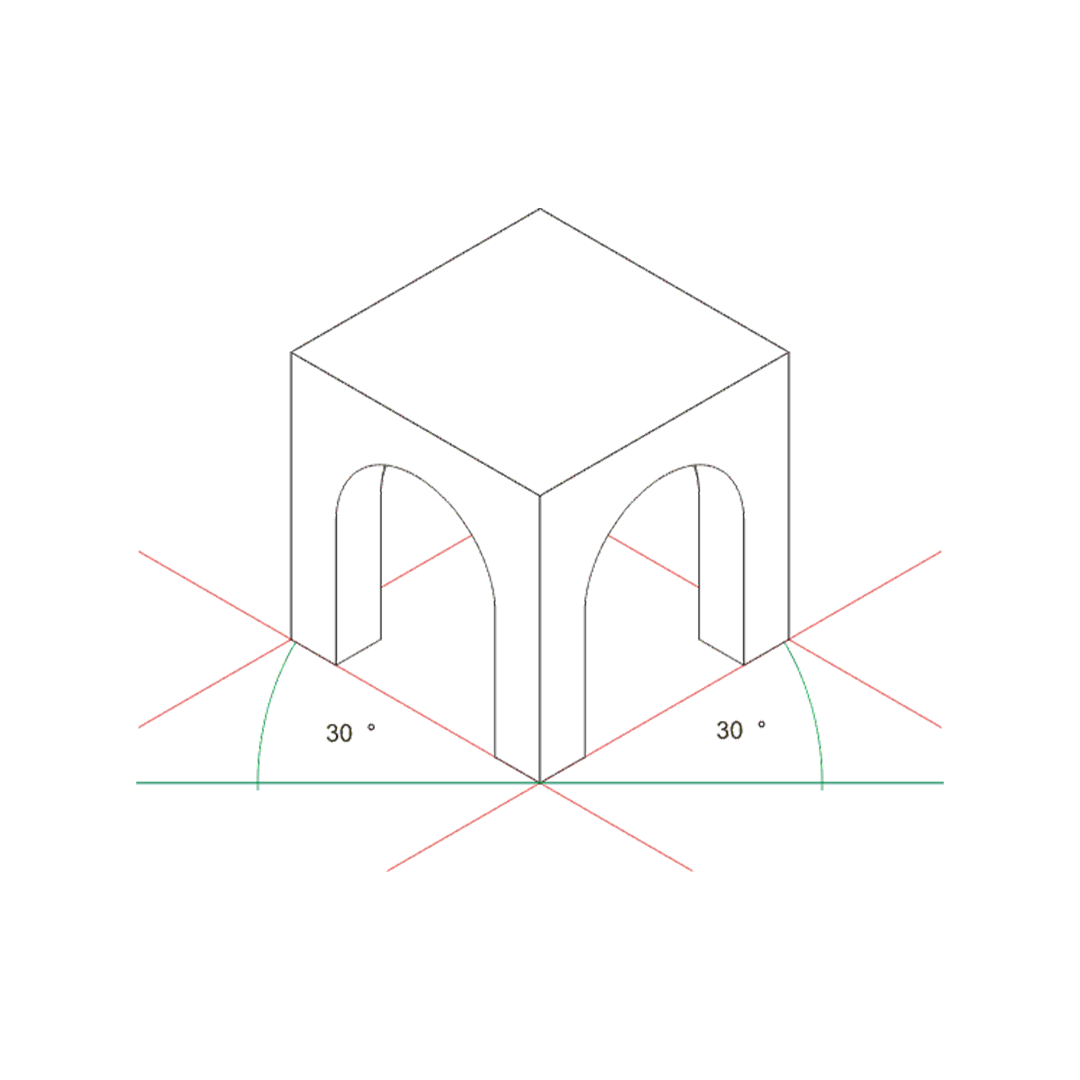
Sketches for isometric landmarks

Isometric perspective (by Stefan Behrendt)

Geneva illustration

Lausanne illustration

Geneva leaflet

Lausanne leaflet
Brand Experience
Digital

Webapp icon

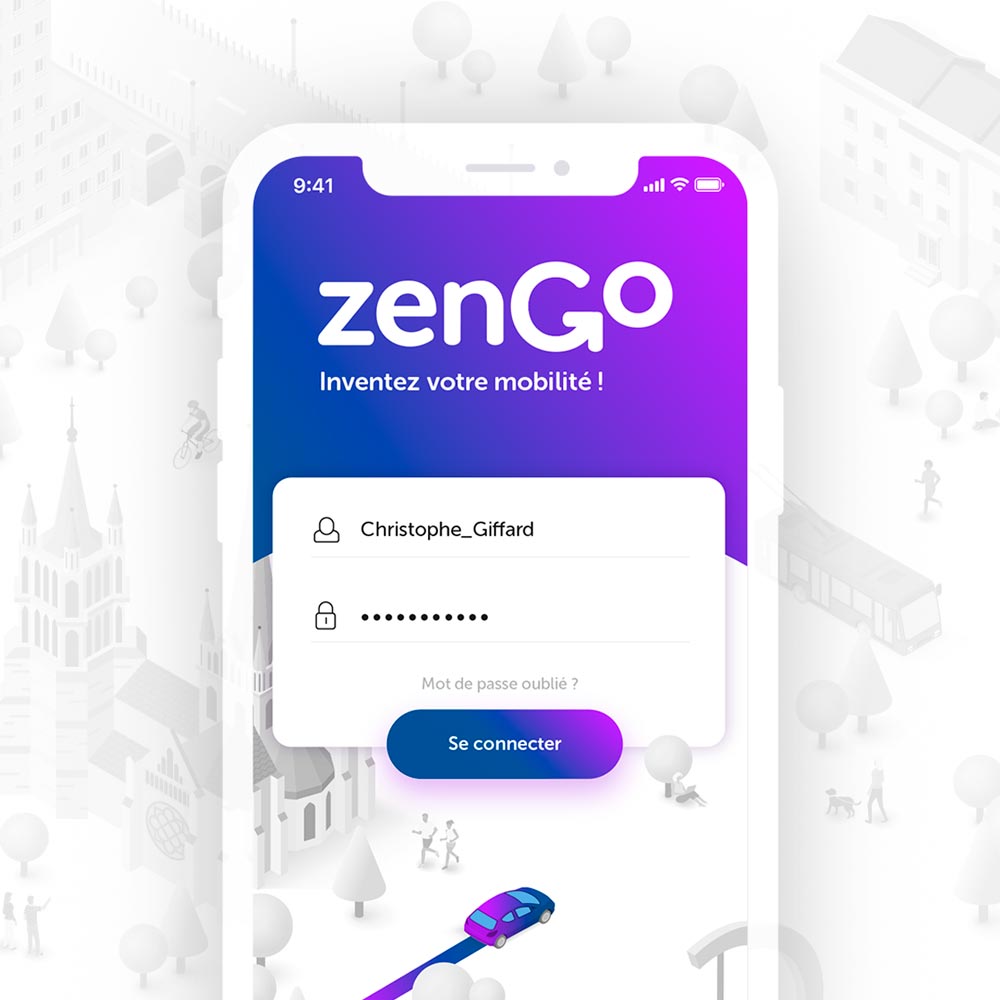
App - Splashscreen

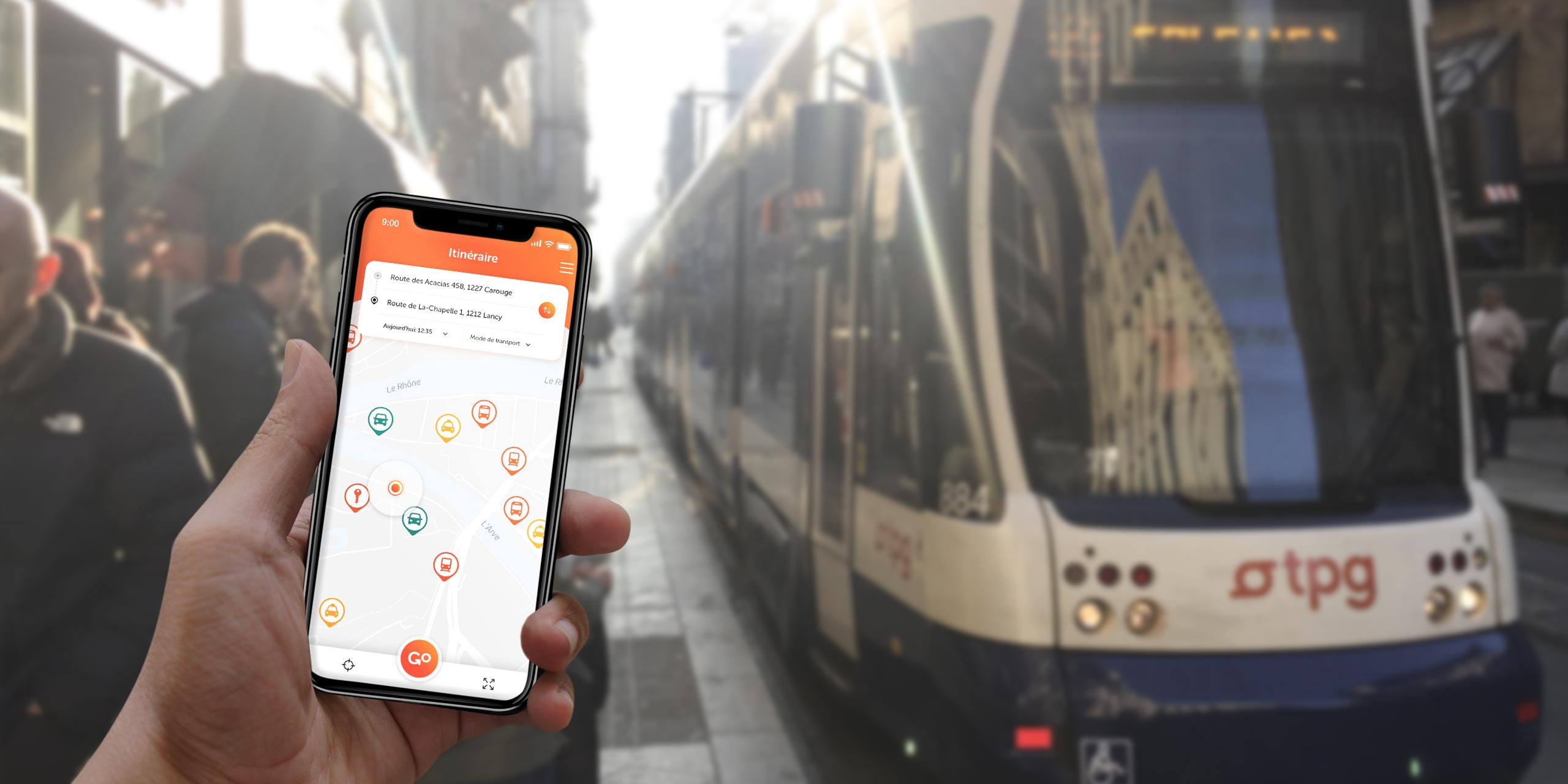
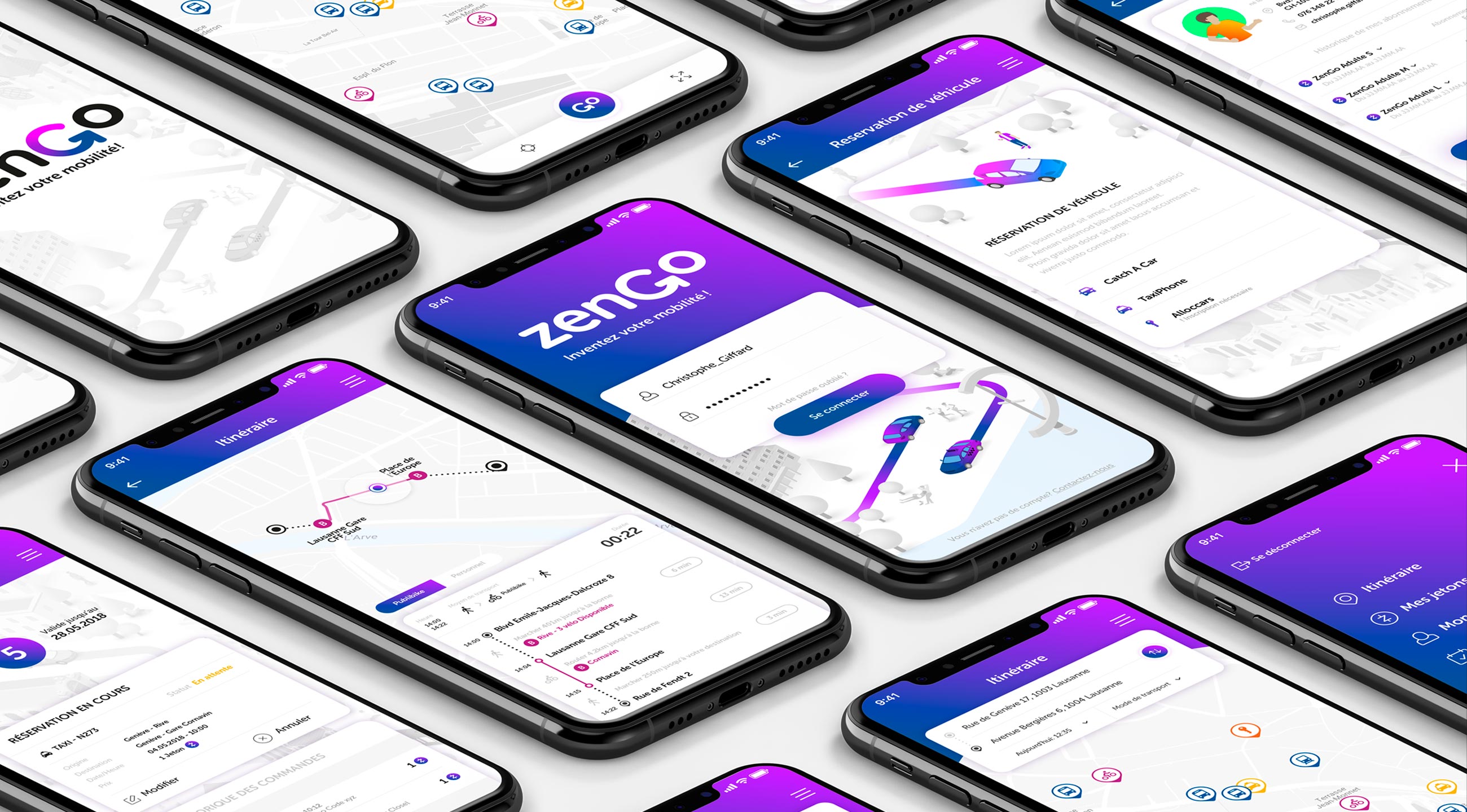
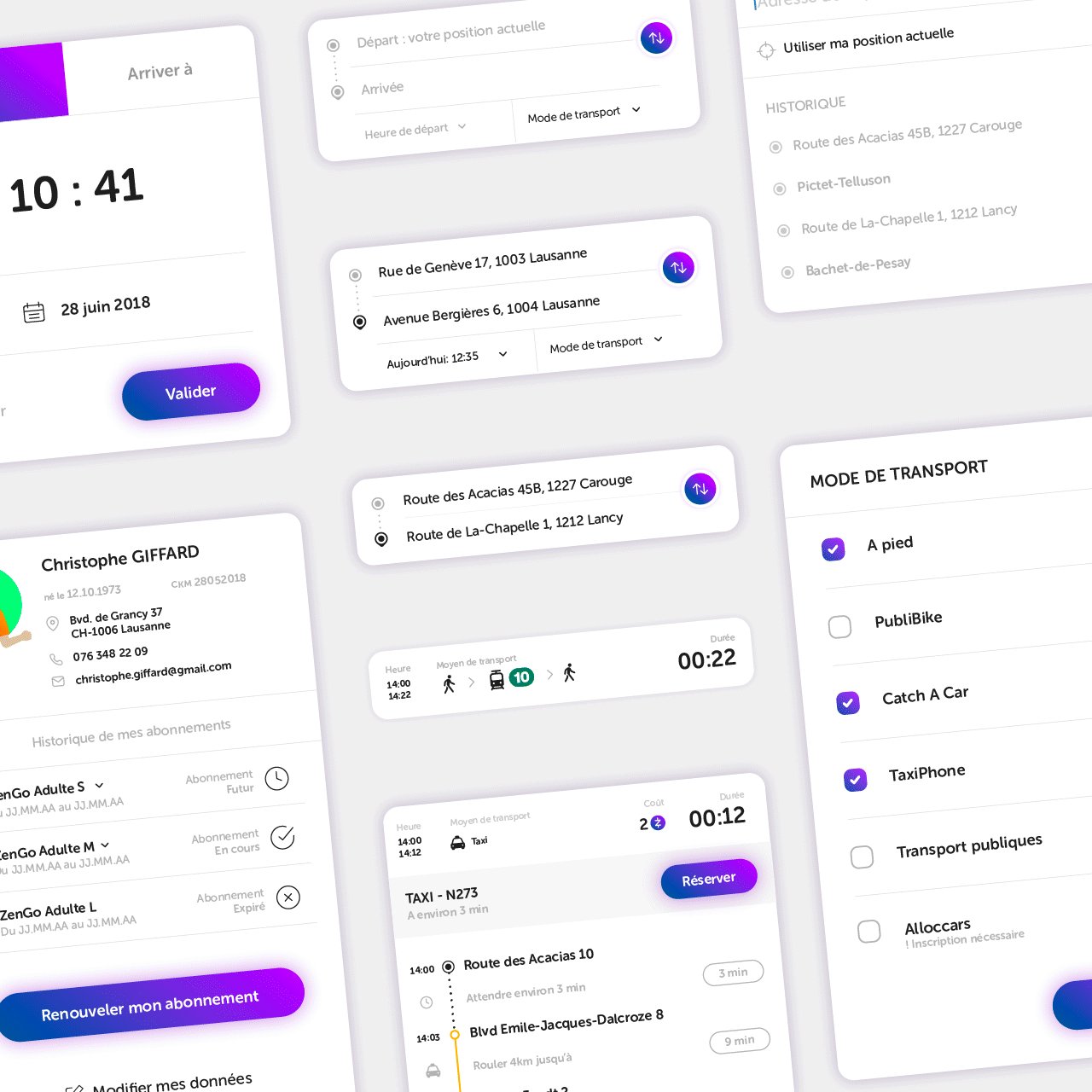
App design

zenGo token

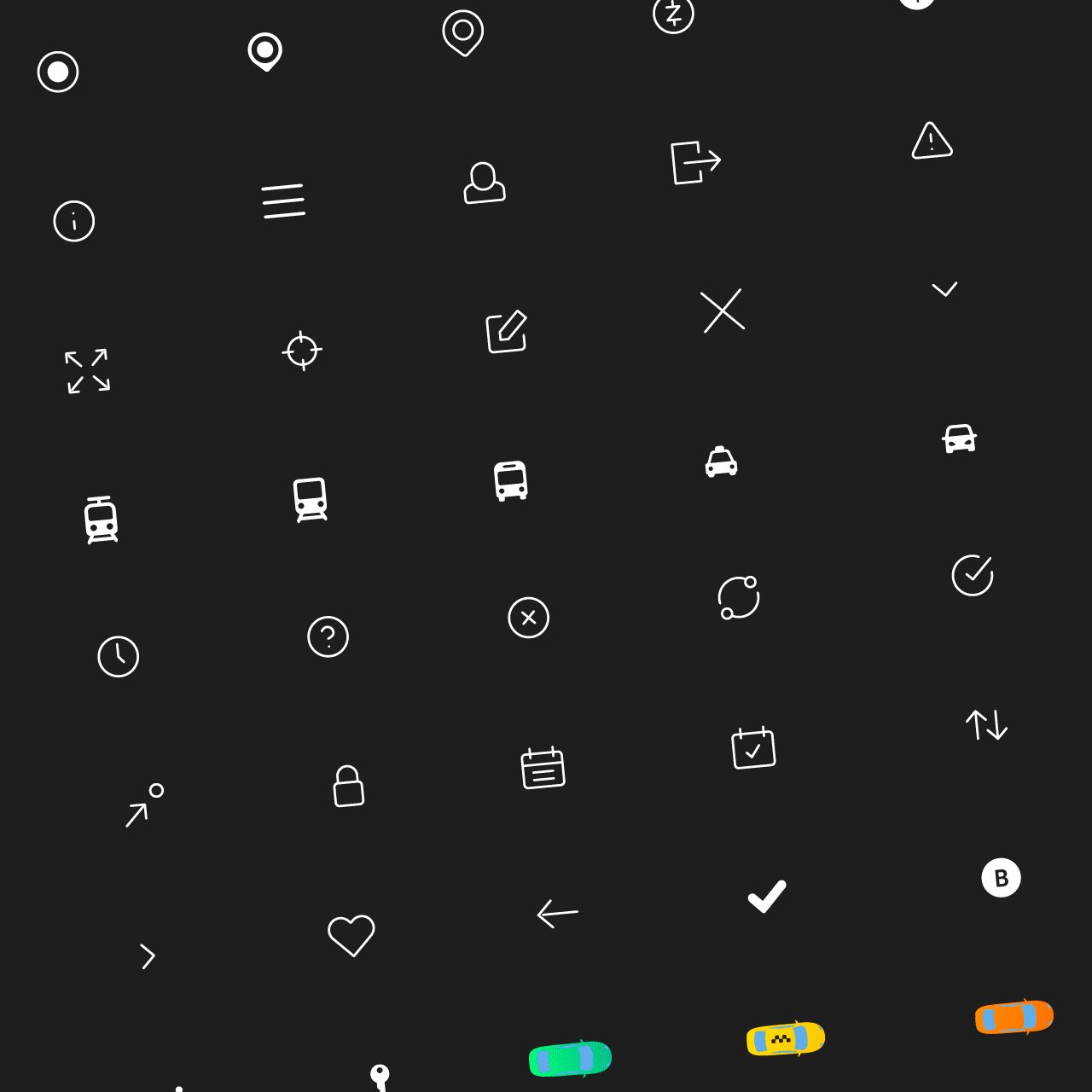
User interface kit
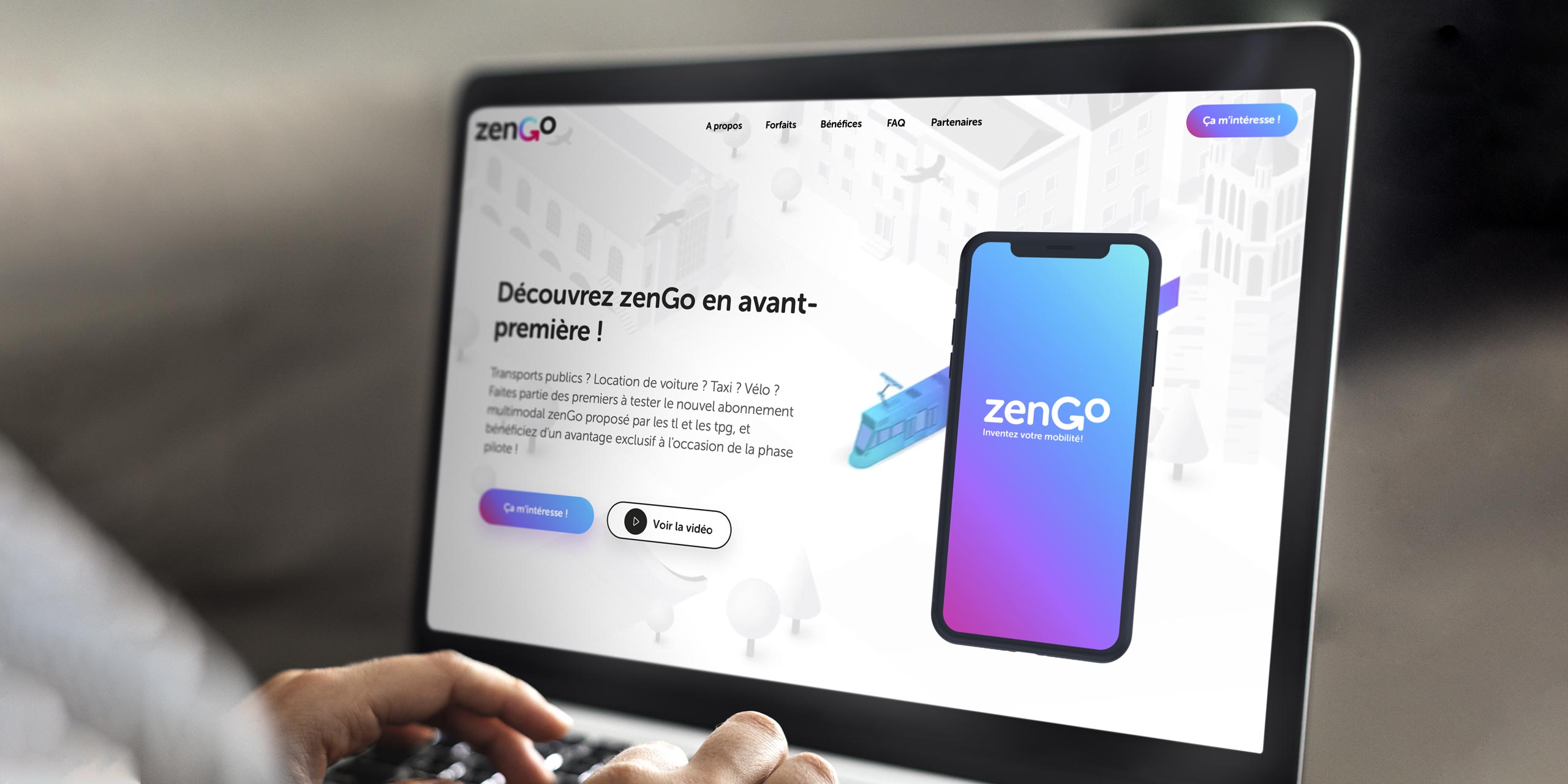
Landing page : www.zengo.ch

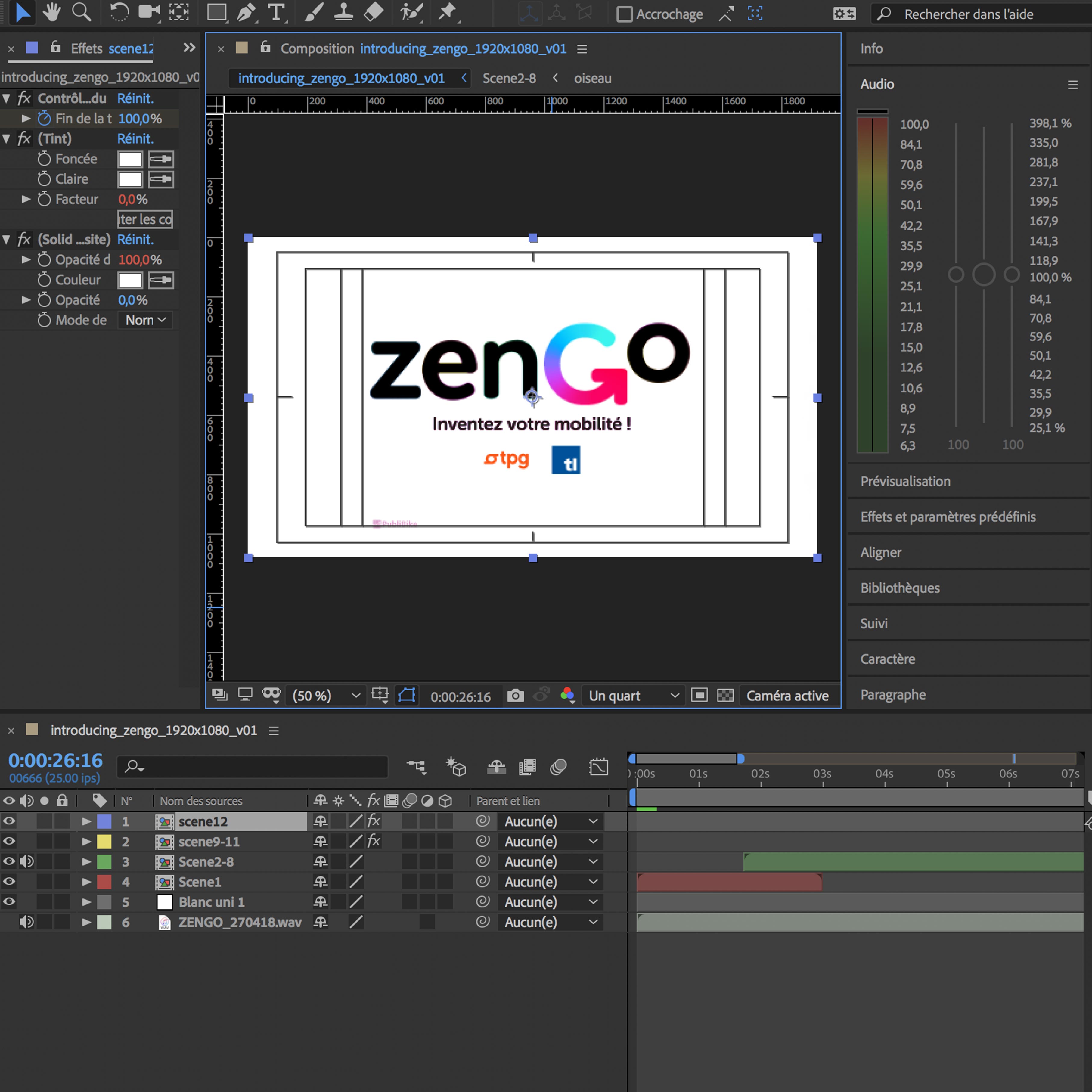
Animation
Motion design

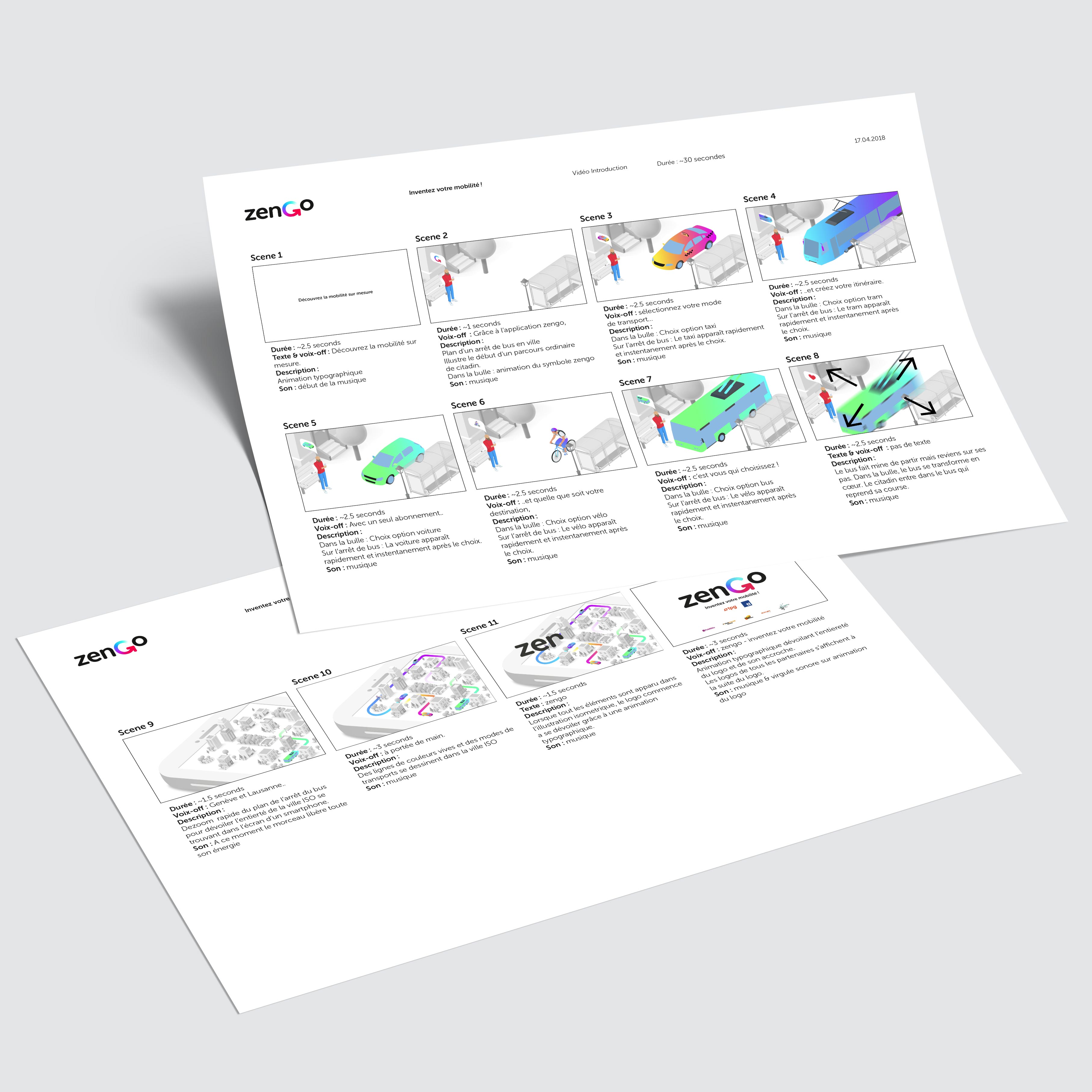
Storyboard

After Effect
Animation introducing zenGo